بهینه سازی تصاویر سایت وردپرسی بدون کاهش کیفیت و بصورت اتوماتیک
بهینه سازی تصاویر سایت وردپرسی به نظر من یکی از لذت بخش ترین کارهای دنیاست. در این مقاله از تجربیاتی صحبت کردیم که خود ما در خط یک از آن استفاده کردیم. امیدوارم تا انتهای مقاله همراه ما باشید. 3 عیب افزونه های بهینه سازی تصاویر در وردپرس 3 مورد زیر را قبل از نصب افزونه های بهینه سازی تصویر در وردپرس تست کنید و بعد با خیال راحت از آن پلاگین استفاده کنید. 1- کاهش حجم همراه با تغییر توضیحات عکس توضیحات عکس همان توضیحاتی هست که گوگل به کمک آن به معنای عکس پی میبرد. متاسفانه افزونه هایی […]


بهینه سازی تصاویر سایت وردپرسی به نظر من یکی از لذت بخش ترین کارهای دنیاست. در این مقاله از تجربیاتی صحبت کردیم که خود ما در خط یک از آن استفاده کردیم. امیدوارم تا انتهای مقاله همراه ما باشید.
3 عیب افزونه های بهینه سازی تصاویر در وردپرس
3 مورد زیر را قبل از نصب افزونه های بهینه سازی تصویر در وردپرس تست کنید و بعد با خیال راحت از آن پلاگین استفاده کنید.
1- کاهش حجم همراه با تغییر توضیحات عکس
توضیحات عکس همان توضیحاتی هست که گوگل به کمک آن به معنای عکس پی میبرد. متاسفانه افزونه هایی هستند که همراه با کاهش تصویر توضیحات عکس را تغییر می دهند و اگر مدیر سایت زمانی برای تغییر توضیحات تصویر اختصاص ندهد باعث می شود به مرور در سئو عکس ها نتیجه خوبی نگیرد.
2- کاهش کیفیت تصویر
هدف ما کاهش حجم عکس است به طوری که بهبود قابل توجهی در سرعت بوجود آید. ولی این هدف نباید روی لذت کاربر را برای مشاهده یک تصویر از بین ببرد. به تصویر زیر لطفا نگاه کنید. دو تصویر زیر را با هم مقایسه کنید.

تصاویری که توسط دو افزونه متفاوت بهینه سازی شده است.
3- تداخل با افزونه ها
با تحقیق های بسیار زیاد به افزونه ای میرسید و وقتی آن را در سایت نصب میکنید متوجه می شوید سایت به درستی کار نمیکند. نکته اینجاست که افزونه ای نیست که تداخل نداشته باشد. مهم این است که کانفیگ و انتخاب افزونه های سایت شما به درستی انجام شده باشد.
بهترین افزونه تست شده در خط یک
سئو برای ما مهم است و در بسیاری از آموزش های سئو سرعت سایت یکی از پارامتر های مهم در نظر گرفته شده است. از این رو ما از افزونه imagify در خط یک استفاده میکنیم. نکته قابل توجه این افزونه این است که کاهش حجم تصاویر را از طریق سایت و منابع سرور شما انجام نمی دهد. این افزونه از طریق API که یک کلید ارتباطی است به سایت اصلی متصل می شود و تمام کاهش حجم تصاویر را از طریق سایت اصلی انجام خواهد داد.
این کلید ارتباطی (API) از DNS های Cloudflare استفاده نمیکند. پس اگر هاست شما از Cloudflare پشتیبانی نمیکند جای نگرانی نیست و بدون مشکل می توانید از آن استفاده کنید.
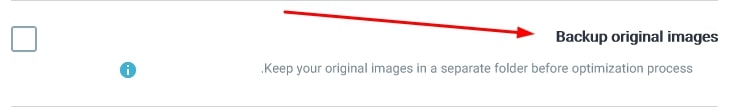
نکته قابل توجه دیگر این پلاگین این است که در تنظیمات افزونه می توانید تنظیم کنید که یک نسخه پشتیبان از همه عکس ها روی هاست ذخیره کن که اگر حجم عکس طوری کم شد که از کیفیت آن کاسته شد بتوانید عکس اصلی را مجدد برگردانید و تنظیمات دیگری اعمال کنید. برای شروع به کار این مزیت عالیست. زیرا دقیقا نمی دانید تنظیمات را بر روی کدام مورد تنظیم کنید.

بکاپ گیری برای قبل از بهینه سازی تصاویر سایت وردپرسی
البته باید به یاد داشته باشید که حتما بعد از انجام تست های زیاد این تیک را بردارید زیرا حجم هاست شما به زودی پر خواهد شد.
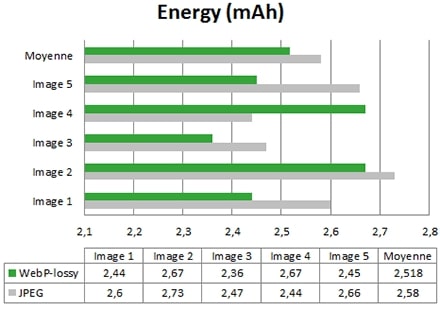
Imagify این امکان را دارد که بتوانید پسوند عکس ها را در سایت خود به Webp درآورید. تفاوت Webp به سایر سایز ها در این است که حجم عکس را می تواند کمتر کند. در زیر یک آمار از سایت greenspector است که نشان می دهد که پسوند Webp حجم عکس را کمتر می کند.

تفاوت دو فرمت webp و jpeg
بهینه سازی تصاویر سایت وردپرسی با همین افزونه است که نتیجه بخش است. ما افزونه های بسیار زیادی را تست کرده ایم ولی تنها همین را به شما توصیه می کنیم.
ارتباط افزونه های بهینه سازی تصاویر با افزونه سرعت
اگر افزونه سرعت با افزونه بهینه سازی تصویر سینک باشد عملکرد خارقالعاده ای را مشاهده میکنید.
یک سوال مهم: آیا افزونه سرعتی هست که با Imagify مچ باشد؟ بله 😊
و از همه مهم تر اینکه تیم سازنده افزونه Wp-rocket افزونه Imagify را ساخته است. پس می توانید مطمئن باشید که این دو افزونه 100% با هم عملکرد خوبی دارند.

سازگاری افزونه imagify با wprocket
آپلود عکس با حجم بالا و کاهش حجم بصورت اتوماتیک!
نحوه کار با این افزونه بسیار ساده است. کافی است که پلاگین را نصب و برای شروع از پلن رایگان آن استفاده کنید. تنظیمات ابتدایی آن را انجام دهید و بعد از آن وقتی عکسی در سایت خود در هر جای سایت از طریق رسانه ها آپلود میکنید اتوماتیک حجم آن توسط پلاگین کاسته می شود.
در تنظیمات سراسری پلاگین 3 پلن برای کاهش حجم تصاویر وجود دارد. امکان ULTRA بالاترین کاهش حجم را به دنبال دارد اما احتمال اینکه عکس های شما کیفیت ظاهری مطلوبی نداشته باشند هست. ولی پلن AGGRESSIVE یک انتخاب مطلوب است. کاهش مطلوب حجم تصاویر با افت کیفیت بسیار ناچیز به دنبال دارد.
آپلود عکس با حجم بالا و کاهش حجم بصورت اتوماتیک!
نحوه کار با این افزونه بسیار ساده است. کافی است که پلاگین را نصب و برای شروع از پلن رایگان آن استفاده کنید. تنظیمات ابتدایی آن را انجام دهید و بعد از آن وقتی عکسی در سایت خود در هر جای سایت از طریق رسانه ها آپلود میکنید اتوماتیک حجم آن توسط پلاگین کاسته می شود.
در تنظیمات سراسری پلاگین 3 پلن برای کاهش حجم تصاویر وجود دارد. امکان ULTRA بالاترین کاهش حجم را به دنبال دارد اما احتمال اینکه عکس های شما کیفیت ظاهری مطلوبی نداشته باشند هست. ولی پلن AGGRESSIVE یک انتخاب مطلوب است. کاهش مطلوب حجم تصاویر با افت کیفیت بسیار ناچیز به دنبال دارد.

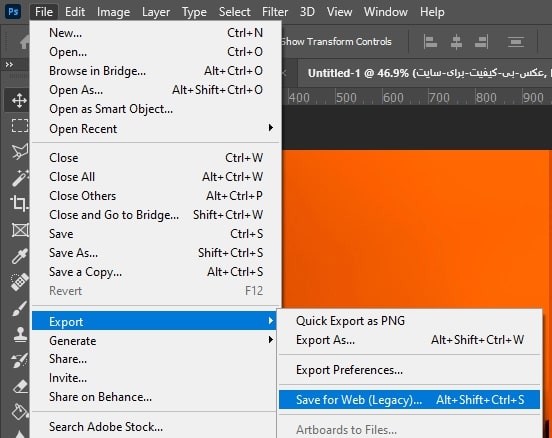
ما در خط یک سعی میکنیم عکس هایی در سایت آپلود کنیم که حجم آن زیر 100 کیلوبایت است. یعنی بر این پیش فرض نیستیم که چون این افزونه را داریم با هر حجمی عکس ها را در سایت آپلود کنیم. پیشنهاد خط یک به شما این است که حجم عکس ها قبل از آپلود به زیر 100 کیلوبایت درآورید. این کار به کمک فتوشاپ و ذخیره عکس بوسیله Save for web امکان پذیر است.

وقتی وارد گزینه مورد نظر شدید می توانید با کاهش یا افزایش Quality حجم تصویر را کم یا زیاد کنید و خروجی JPG بگیرید.
چگونه با هزینه کمتر از imagify استفاده کنیم؟
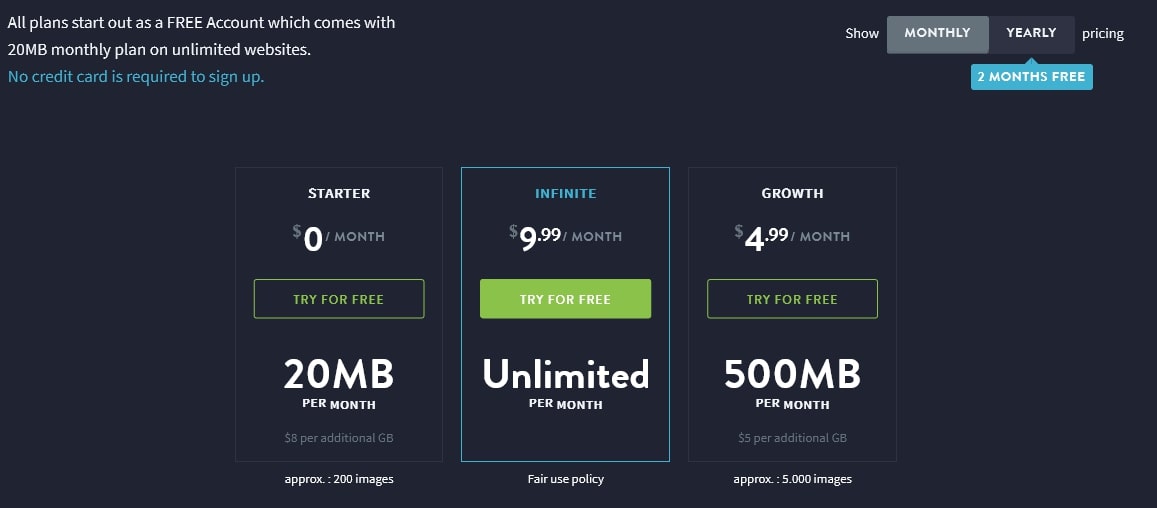
Imagify برای 20 مگابایت آپلود ماهیانه رایگان است. برای حجم بیشتر باید پرداخت ماهیانه یا سالیانه داشته باشید.

در قدیم پلن های حجمی در کنار پلن های ماهیانه در imagify وجود داشت. مثلا می توانستیم یک گیگابایت یا ده گیگابایت خریداری کنیم. هروقت این یک گیگابایت یا ده گیگابایت به اتمام رسید می توانستیم حجم بیشتری را خریداری کنیم و اگر میزان فشرده سازی عکس های ما زیاد بود می توانستیم از پلن حجمی استفاده کنیم.
Imagify چگونه این حجم را بصورت ماهیانه بررسی می کند؟
ما یک اکانت قدیمی با حجم یک گیگابایت از imagify داریم روش کار به این صورت است که یک عکس در وردپرس آپلود میکنیم. این عکس 1 مگابایت حجم دارد. وقتی توسط imagify کاهش حجم داده می شود حجم آن از 1 مگابایت به 200 کیلوبایت کاهش داده می شود. 800 کیلوبایت از یک گیگابایت خریداری شده کاسته می شود و در پنل کاربری ما در سایت لحاظ خواهد شد. در زیر میزان حجم کم شده نمایش داده شده است.

اما سوال اینجاست آیا 20 گیگابایت برای من کافی است؟
ما این اکانت را در August 2020 خریداری کرده ایم حدودا بیش از یک سال، از آن زمان تا کنون تنها 85 مگابایت از یک گیگابایت را مصرف کردیم. یعنی چیزی کمتر از 20 مگابایت ماهیانه!

پس توصیه ما این است که از همان ظرفیت رایگان استفاده کنید تا به اتمام برسد و بعد در صورتی که بالاتر از پلن رایگان مصرف داشتید به پلن های بالاتر ارتقا دهید.
من بیشتر از 20 مگابایت ماهیانه مصرف دارم اما نه به اندازه 500 مگابایت، در این صورت باید چکار کنیم؟
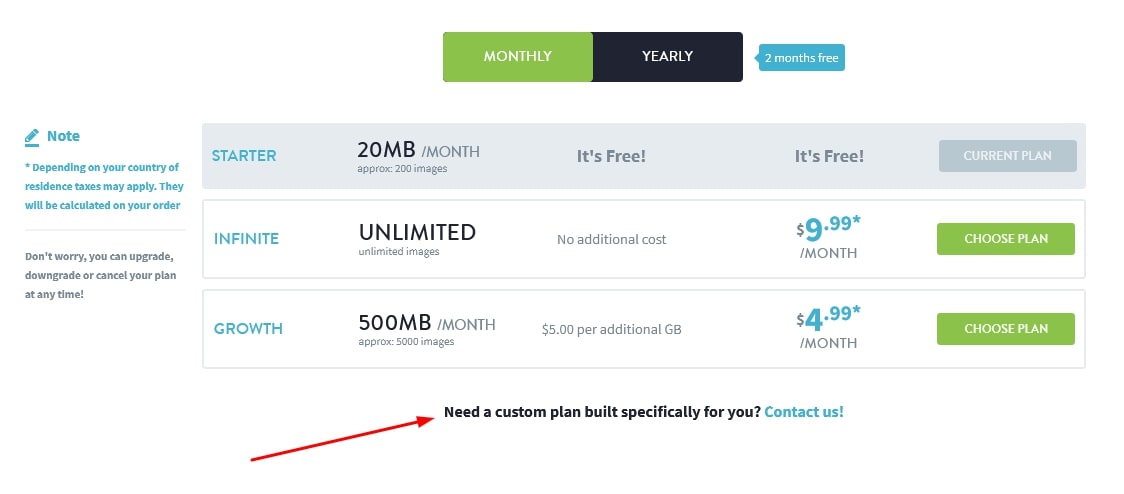
Imagify در سایت خود یک مورد را برای مهمانان سایت نمایش نداده است. وقتی وارد پنل کاربری شوید و وارد قسمت پلن های عضویت شوید در انتها با جمله زیر مواجه می شوید:

به دلیل اینکه قبلا از پلن های به صرفه تری استفاده میکرد اینجا جمله ای برای افراد منصرف نوشته است که اگر نیاز شما به پلن های این سایت نمیخورد با آن ها در ارتباط باشید تا پلن مناسب استفاده خود را دریافت کنید.
ما متنی که باید بنویسید را ترجمه کردیم در صورت تمایل می توانید فرم زیر را پر کنید تا متن انگلیسی برای شما ایمیل شود.
[/fusion_text]امیدوارم بهینه سازی تصاویر سایت وردپرسی را یک بار برای همیشه به اتمام رسانده باشید.
لطفا شما به ما بازخورد بدید که این روش را امتحان کردید و چه نتیجه ای گرفتید. 😊
به جای پر کردن فرم دیدگاه ها عضو سایت شو و دیگه فرمی پر نکن، همچنین از مزایای عضویت بهره مند میشی
بعد از ورود با جیمیل اتوماتیک به همین صفحه میای، پس نگران نباش :)