چرا باید قبل از طراحی سایت، سایت مپ را طراحی کرد؟
میتونم حدس بزنم که سایت شما سایت مپ ندارد یا بر این عقیده هستی که ساخت نقشه سایت بعد از طراحی سایت انجام میشه! تا آخر این مقاله ادامه بدید تا دیدگاه خود را اصلاح کنید. برای اینکه در نتایج جستجو سریع تر ظاهر شوید باید سایت مپ را سریع تر ایچاد کنید و این مهم ترین دلیل برای ایجاد آن است. [fruitful_dbox] سایت مپ همان نقشه سایت است.[/fruitful_dbox] فرض کنید بدون هیچ تحقیق یک کسب و کار ایجاد کنیم. آینده این کسب و کار را چگونه میبینید؟! اگر نقشه سایت را بعد از طراحی سایت ایجاد کنیم چه خطراتی […]


میتونم حدس بزنم که سایت شما سایت مپ ندارد یا بر این عقیده هستی که ساخت نقشه سایت بعد از طراحی سایت انجام میشه! تا آخر این مقاله ادامه بدید تا دیدگاه خود را اصلاح کنید. برای اینکه در نتایج جستجو سریع تر ظاهر شوید باید سایت مپ را سریع تر ایچاد کنید و این مهم ترین دلیل برای ایجاد آن است.
[fruitful_dbox] سایت مپ همان نقشه سایت است.[/fruitful_dbox]فرض کنید بدون هیچ تحقیق یک کسب و کار ایجاد کنیم. آینده این کسب و کار را چگونه میبینید؟!

اگر نقشه سایت را بعد از طراحی سایت ایجاد کنیم چه خطراتی ما را تحدید می کند؟
- محتوای تکراری
بارز ترین محتوای تکراری در سایت های تازه تاسیس “سلام دنیا” است. که مدت ها این پیام را رها میکنند.
۲٫ نبود ردپای کاربران برای تحلیل
در صورت نبود نقشه سایت ما نمیتوانیم رد پای کاربران را شناسایی کنیم و به بهبود صفحاتمان بپردازیم.
۳٫ دسترسی به داده ها
دسترسی به داده ها مهم ترین قسمت سایت مپ است. مثل یک اتاق بهم ریخته می ماند که خیلی از وسایل جلو دید نیستند و نا دیده گرفته می شوند.
نقشه سایت = ساختار سایت
من سایت مپ را همان ساختار سایت در نظر میگیرم. ساختار سایت همان المان های اصلی یک سایت محسوب می شود.
سایت مپ این المان ها را خیلی مرتب و تمیز در یک صفحه قرار می دهد.
ساختار سایت چگونه بدست می آید؟

ما با بررسی و تحلیل به ساختار میرسیم. فرض کنید ایده ای داریم و می خواهیم آن را پیاده سازی کنیم.
آن ایده را وقتی تحلیل کردیم به یک ساختار دست پیدا میکنیم. و سپس از روی ساختاری که پیدا کردیم نقشه سایت خود را میسازیم. همین…
حالا سوال اینجاست…
چرا باید سایت را قبل از طراحی تحلیل کنیم؟
خیلی از دوستان من بر این عقیده هستند که وقتی سایتی طراحی میکنیم به مرور آن را بهبود میدیم. یعنی بر این باور هستند که وقتی سایت را طراحی کردند از مشتری بازخورد میگیرند و ایرادات موجود را برطرف می کنند. و یا شاید صفحات اضافه سایت را پاک کنند.
اگر می خواهید دوباره چرخ را اختراع کنید این دیدگاه را داشته باشید!

خطرات ایجاد سایت مپ بعد از طراحی سایت را بالاتر نوشته بودم.
مزایای ایجاد سایت مپ در زمان ایجاد سایت:
- ربات ها سریع تر سایت شما را بررسی خواهند کرد.
- اطلاعات در اصطلاح گم نمی شود و ربات های گوگل تمامی اطلاعات (فیلم، عکس و نوشته ها) را به صورت کامل شناسایی می کنند.
- صفحات مفید وارد صفحات گوگل می شود.
ساختار سایت چه تاثیری در سئو سایت دارد؟
فرض کنید برای مسیر یابی اپلیکیشن هایی مانند WAZE و یا گوگل مپ نبودند. آن موقع چگونه مسیر یابی درون شهری که انجام می دادید؟
فکر کنم من مسیر ۳۰ دقیقه ای را یک ساعته طی میکنم!
گوگل از طریق ربات هایی که دارد سایت را تحلیل می کند. ساختار سایت به ربات ها کمک میکند که سایت شما را درک کند و بر اساس آن صفحات سایت شما را در گوگل قرار دهد.

دقیقا سایت مپ چیست و چگونه در سایت نمایش داده می شود؟
نقشه سایت آدرس محتویات سایت است. منظور از آدرس محتویات سایت آدرسی است که به صورت دسته بندی در سایت قرار گرفته است.
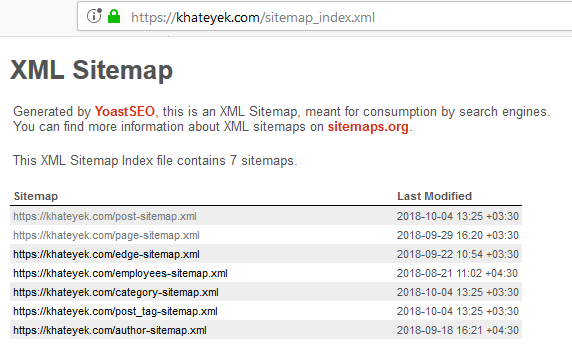
نمونه سایت مپ
برای مشاهده سایت مپ خط یک میتونید به لینک روبرو بروید و گشتو گذار کنید. سایت مپ خط یک

دقیقا کی سایت مپ را تعریف کنیم؟
از زمان راه اندازی سایت، نقشه سایت یا سایت مپ را ایجاد کنید.
وقتی سایتی را ایجاد میکنید صفحاتی به صورت خودکار برای شما ایجاد می شود. که باید آن ها را پاک کنید.
دو اخطار:
- اگر از وردپرس استفاده میکنید پیشنهاد میکنم از بسته نصبی استفاده نکنید:
به علت اینکه فایل مخربی به نام installer.php دارد که پاک نمی شود و باید به صورت دستی اقدام به پاک کردن آن کنید.
- همچنین صفحات و فایل های بسیار زیادی در سایت شما ایجاد می کند. که مرتب سازی آن ها زمان بر است.
نمونه آدرس سایت مپ را می توانید در ذیل مشاهده کنید.
http://example.com/sitemap_index.xml
چگونه سایت مپ را تعریف کنیم؟
ساخت سایت مپ رایگان
شما میتونید سایت مپ رایگان را از طریق www.xml-sitemaps.com دریافت کنید.
این سایت ۵۰۰ URL را رایگان تولید میکند. البته اگر هنوز سایت خود را تاسیس نکرده اید میتونید آدرس را ذخیره کنید تا در بعد از آن استفاده کنید.
ساخت نقشه سایت با yoast seo
برای ایجاد سایت مپ با استفاده از یواست سئو نیازی نیست کاری کنید!
فقط کافیه افزونه را دانلود کنید و طبق آموزش پیش بروید تا به صورت اتوماتیک این افزونه قدرتمند سایت مپ را ایجاد کند.
یواست به صورت اتوماتیک سایت مپ شما را میسازد و آن را اتوماتیک بروزرسانی می کند.
دانلود افزونه ساخت نقشه سایت
برای دانلود رایگان افزونه یواست سئو کلیک کنید.
آموزش ساخت سایت مپ
برای نمایش نقشه سایت روال زیر را پس از نصب افزونه دنبال کنید.
در مرحله بعد زبانه امکانات را انتخاب کنید.
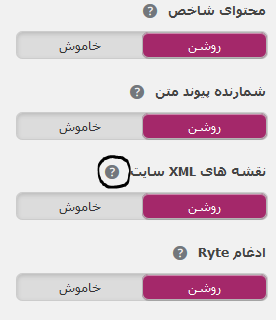
یک مقدار اسکرول کنید تا به نقشه های XML سایت برسید. بر روی علامت سوال کنار آن کلیک کنید.

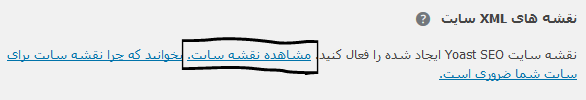
کافیست روی مشاهده نقشه سایت کلیک کنید.

چگونه می توانیم صفحه ای را از سایت مپ حذف کنیم؟
اگر از افزونه یواست سئو استفاده میکنید به سادگی می توانید مقالات و صفحه های خود را مدیریت کنید.
من دو صفحه مشابه در خط یک استفاده کردم و چون محتوای آن دو صفحه با هم یکی است و فقط پارامتر های آن متفاوت است می خواستم همین کار را انجام دهم.
مراحل زیر را با هم میرویم.
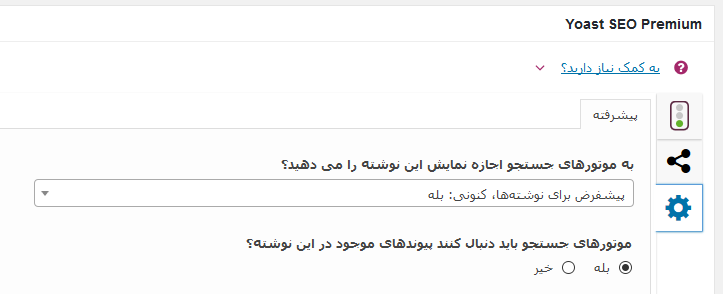
صفحه مورد نظر ویرایش کنید.
باید به قسمت تنظیمات یواست سئو در همین صفحه ویرایش برویم. پس اسکرول کنید تا قسمت یواست سئو را ببینید.

کافیست به تنظیمات بروید و سوال اول را روی نه بگذارید. کار انجام شد
البته زمانی حدودا یک هفته تا ۱۵ روز زمان میبره تا گوگل ربات های خود را در سایت به حرکت درآورد و ثبت کند.
این مقاله از نتایج جستجو به سادگی حذف شد.
الان نقشه سایت را تعریف کردید و باید به گوگل بگویید که آدرس سایت مپ شما چیست.
معرفی سایت مپ به گوگل
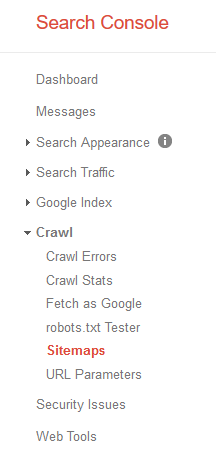
برای اینکار باید به وبمستر تولز بروید.
برای معرفی سایت مپ به گوگل مراحل زیر را انجام دهید.
به آدرس وبمستر تولز گوگل بروید و وارد پنل کاربری خود شوید.

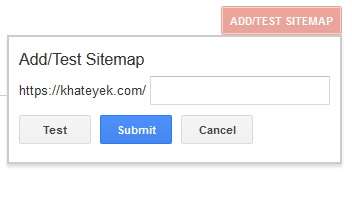
از قسمت سمت راست بر روی اضافه کردن سایت مپ کلیک کنید و در کارد جستجو آدرس سایت مپ خود را وارد کنید.

فقط یادتون باشه آدرس بعد از آدرس دامنه خود را وارد نمایید.
مثلا اگر آدرس نقشه سایت شما به صورت زیر است فقط قسمت بعد از دامنه خود را در آنجا کپی کنید.
https://example.com/sitemap_index.xml
بعد که وارد کردید test را بزنید که پیام تایید نمایش داده شود و سپس بر روی Submit کلیک کنید.
هرگونه سوالی داشتید می توانید در کامنت بنویسید تا پاسخ خود را دریافت کنید.
به جای پر کردن فرم دیدگاه ها عضو سایت شو و دیگه فرمی پر نکن، همچنین از مزایای عضویت بهره مند میشی
بعد از ورود با جیمیل اتوماتیک به همین صفحه میای، پس نگران نباش :)